Berawal dari rasa iri terhadap kolom komentar di wordpress yang photo si admin dan komentator selalu nongol pada kolom komentar, maka akhirnya saya mencari cara untuk menampilkan foto di komentar blog blogger saya. Karena cara yang saya tulis ini di khusus kan untuk blog yang berplatform blogger.
Sebenarnya cara ini sudah lama sekali ingin saya posting di blog tapi karena ada sedikit kejenuhan untuk membuat tutorial menghias blog, jadi yaa gitu deh..hehee
Cara menampilkan foto di komentar blog
Silahkan anda masuk dulu ke halaman pengaturan => Komentar => Dan pilih YA pada opsi "Tampilkan gambar profil dalam komentar?"
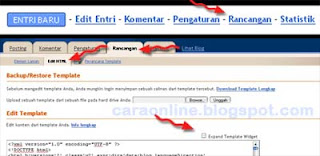
=> lalu kembali ke ke dasbor (halaman awal ketika pertama login) => klik rancangan, klik Edit HTML dan centang
1. Cari kode <dl id='comments-block'>
- 2. silahkan ganti dengan kode
- <dl expr:class='data:post.avatarIndentClass' id='comments-block'>
- NB: jika tidak ketemu kode no.1, silahkan langsung mencari kode no.2
- 3. Selanjutnya cari kode <a expr:name='data:comment.anchorName'/>
- PENTING: Jika tidak menemukannya..anda bisa cari kode
- <b:if cond='data:comment.authorUrl'> sebagai penggantinya.
- Lalu taruh kode berikut diatas kode no.3 :
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
- Save template, lalu lihat hasilnya pada kolom komentar blog anda. Tutorial tentangcara menampilkan foto di komentar blog akan saya lanjutkan dengan memberi avatar pada komentar selain akun google.
- sumber :












No comments:
Post a Comment